上個月就在
farseerfc.me
準備用在這個
博客上,當時試着轉到過這個域名,發現
設置的方法按照 這篇博文 說的一步步做下來,如它所述,用 CloudFlare 的優點如下:
- CDN 加速
- SSL (HTTPS) 加密
- 支持 SPDY 協議
- 支持 IPv6
2015年12月29日更新
現在不光支持 SPDY 而且支持 HTTP/2 了。
然後 免費賬戶 的一些缺點有:
- CloudFlare 和 github.io 之間的數據不是加密的,因爲 github
自定義域名 還不支持使用自己的證書。這也是一開始我沒用 自定義域名的原因嘛,這沒有辦法…… - CloudFlare 給免費賬戶簽名的 SSL 證書比較新,不支持一些老的設備和瀏覽器,比如不支持 老的 XP 系統的 IE 或者 2.x 的 Android。這種情況下沒辦法只能用沒有加密的 HTTP 了。
- 不支持 HSTS 頭 ,所以不能從服務器這邊強制瀏覽器用 HTTPS。當然可以放個 javascript 跳轉, 也可以用 HTTPSEverywhere 這種方案。
2015年12月29日更新
如評論中 提到的 現在支持 HSTS 了。
設置步驟
基本按照默認的選項下一步就可以了。
- 和那個博主一樣我把
安全級別 降到了 Low ,即使是可疑流量也 不會要求輸入 CAPTCHA 。 - 把 SSL 方式開在 Flexible SSL,訪客到 CloudFlare 是加密的,而 CloudFlare 到 github.io 是不加密的。
- 把 CDN 開到了 CDT+Full Optimization ,可以對訪問加速。由於是完全靜態的博客,沒有 動態變化的內容,所以應該比較安全。
- 服務器設置的一步需要將
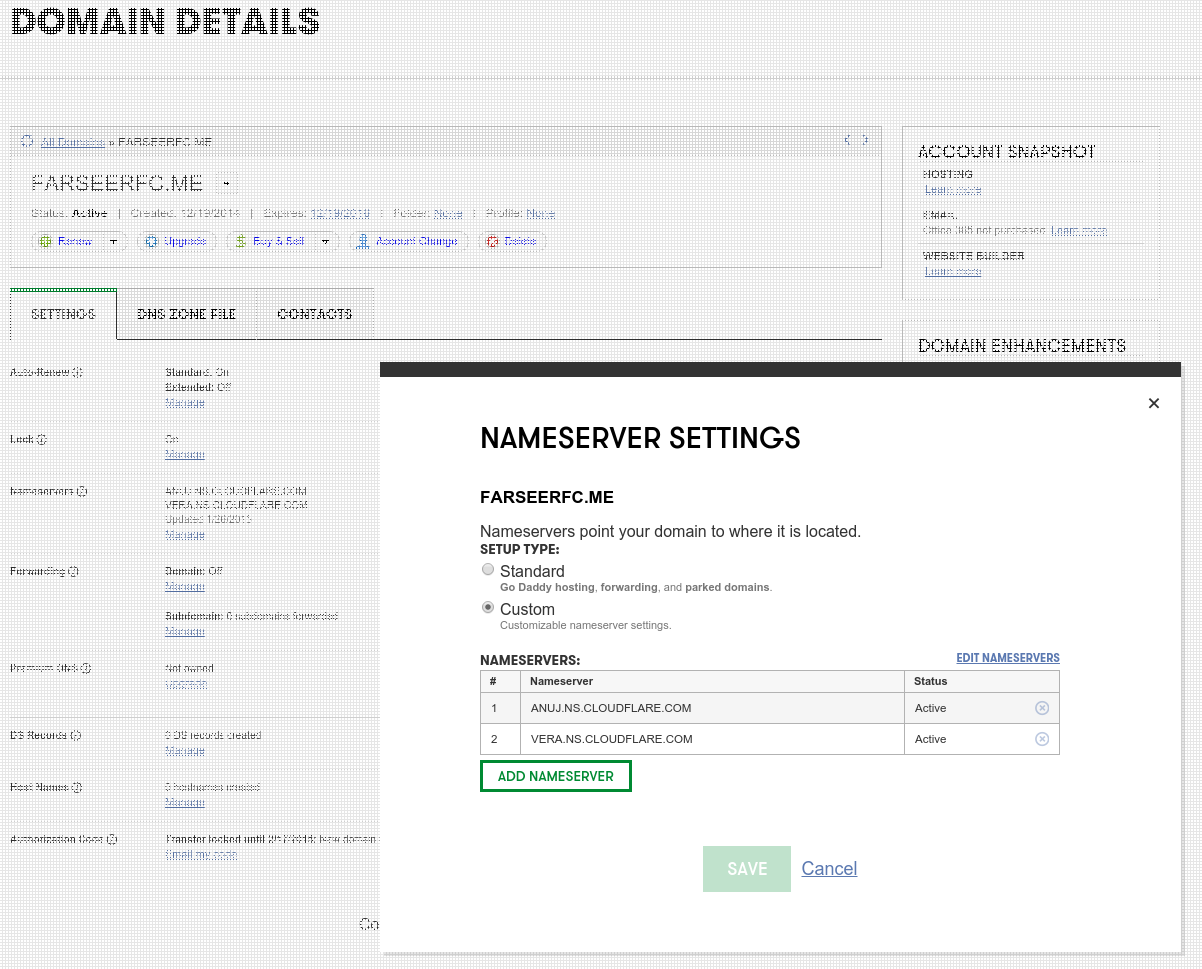
域名解析服務器 從狗爹的服務器改到 CloudFlare 的,如下圖:

更改狗爹的域名服務器
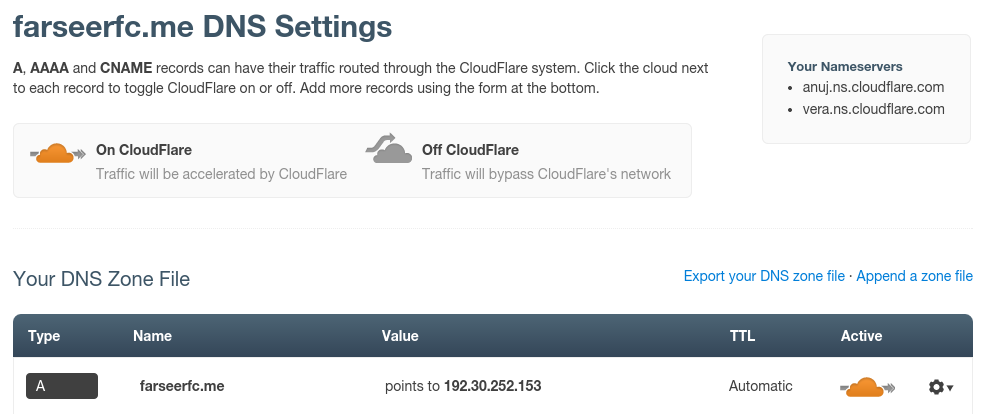
申請好之後就由 CloudFlare 接管域名解析了,接下來在 CloudFlare 的 DNS 設置添加一條 A 類規則指向 github pages 的 IP 。

更改CloudFlare的DNS規則
等一切都反映到 DNS 服務器上就設置完成了,接下來給 farseerfc.github.io push 一個 CNAME 文件 寫上我的域名就可以了。我用 Makefile 配合我的 pelican 配置做這個:
publish: rmdrafts cc clean theme
[ ! -d $(OUTPUTDIR) ] || find $(OUTPUTDIR) -mindepth 1 -not -wholename "*/.git*" -delete
rm -rf cache
echo $(SITEURL) > content/static/CNAME
$(PELICAN) $(INPUTDIR) -o $(OUTPUTDIR) -s $(PUBLISHCONF) $(PELICANOPTS)
$(MAKE) rsthtml
github:
(cd $(OUTPUTDIR) && git checkout master)
env SITEURL="farseerfc.me" $(MAKE) publish
(cd $(OUTPUTDIR) && git add . && git commit -m "update" && git push)
SITEURL = '//' + getenv("SITEURL", default='localhost:8000')
STATIC_PATHS = ['static', 'images', 'uml', 'images/favicon.ico', 'static/CNAME']
EXTRA_PATH_METADATA = {
'images/favicon.ico': {'path': 'favicon.ico'},
'static/CNAME': {'path': 'CNAME'}
}
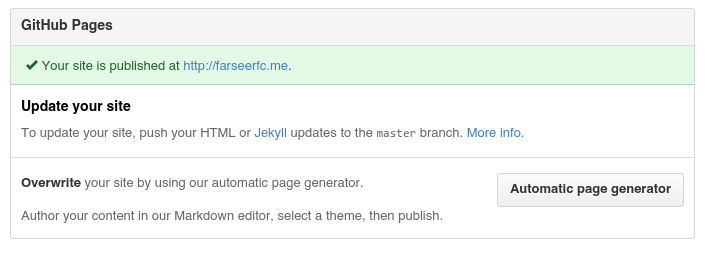
然後把生成的靜態網站 push 到 github 之後可以從項目設置裏看到域名的變化:

Github 配置好自定義域名之後的變化
最後把Disqus的評論也遷移到新的域名,disqus有方便的遷移嚮導,一直下一步就可以了。
這樣就一切都設置妥當了。
Github Issue 留言
Disqus 留言